Date de création : 04/05/21
Date de Mise à Jour : 27/04/24
Gestion des contenus
Classement des contenus
- Soit en les associant à des catégories ou en leur associant des Tags,
- Soit en les rangeant dans des bibliothèques.
Usage des catégories
Vous avez la possibilité de classer les différentes catégories en groupes de la même manière que pour les pages, via une liste hiérarchique.
Création d'une catégorie
Dans la page Catégories précédente, cliquer sur le bouton vert Créer un category puis remplissez les champs suivants :
Renseigner le nom de la catégorie
Renseigner le parent de la catégorie :
- On the top level : Dans le cas d'une catégorie de niveau 1
- Underparent category… : Choisir dans la liste proposée et cliquer sur Fait
URL : Se renseigne automatiquement avec le nom de la catégorie
Puis cliquer sur Créer pour valider.
Utilisation d'une catégorie
Lorsque vous intégrerez du contenu sur votre site, vous aurez la possibilité d’ajouter ce contenu dans une certaines catégorie.
Pour cela, il vous suffira de sélectionner la catégorie souhaitée lors de la création de votre contenu.
Notions de tags
Les tags sont organisés dans une liste simple (non hiérarchique) et classés par ordre alphabétique :
Création d'un Tag
Dans la page Tags précédente, cliquer sur le bouton vert Créer un tag puis remplissez les champs suivants :
Renseigner le nom du Tag
Description : A renseigner si nécessaire. Optionnel.
URL : Se renseigne automatiquement avec le nom de la catégorie
Puis cliquer sur Créer pour valider.
Utilisation d'un Tag
Lorsque vous intégrerez du contenu sur votre site, vous aurez la possibilité d’ajouter des mots-clés sur ce contenu. Pour cela, il vous suffit de sélectionner les mots-clés créés au préalable ou bien de les écrire directement dans le champ approprié (dans ce cas le nouveau Tag sera automatiquement ajouté à la liste).
Bibliothèques d'images ou de documents/fichiers
Tout comme pour les pages de votre site, il est possible de hiérarchiser vos bibliothèques en créant des bibliothèques pour en grouper d’autres. La démarche à suivre est la même que pour l’arborescence des pages.
Images
Par l'onglet Contenu → Images, vous pouvez accéder à la liste hiérarchique des bibliothèques d'images existantes.
Redimensionnement d'images
Pour éviter tout désagrément de navigation aux internautes et avoir un fonctionnement optimal de votre site, nous vous conseillons de redimensionner vos images avant de les importer (moins de 300 ko pour une image de page d'accueil, et pas plus de 100/ 150 ko pour les autres si possible). En effet, plus une image est grande, plus son poids est important et plus elle mettra du temps à être chargée sur votre site et moins votre référencement sera bon.Pour cela, vous pouvez utiliser :
- https://www.getpaint.net/download.html#download (cliquer sur l'image “dowload now dotPDN”)
Création de bibliothèques
Dans la page Contenu → Images, cliquer sur le bouton Créer une bibliothèque puis remplissez les champs suivants :
Type Library Name : Renseigner le nom de la bibliothèque
Put this library :
- On the top level : Dans le cas d'une catégorie de niveau 1
- Under parent library : Choisir dans la liste proposée et cliquer sur Fait
Puis cliquer sur “Créer”
Transfert d'images dans une bibliothèque existante
Dans la page Contenu → Images, cliquer sur le bouton Transférer des images puis remplissez les champs suivants :
Sélectionner l'image (ou les images) à transférer en cliquant sur Choisir image
ou faire un glisser déposer de l'image
Renseigner ensuite les informations suivantes apparues :
- Où stocker les images transférés (Store uploaded images to) : cliquer sur Changer pour accéder à la liste des bibliothèques existantes. Sélectionner la bibliothèque voulue ou cliquer sur Créer une nouvelle bibliothèque si besoin.
Puis cliquer sur Publier pour valider ou enregistrer comme brouillon.
Widget Image
Vous pouvez ensuite :
- Vérifier la configuration de votre widget, déjà posé dans votre page web, par le menu éditer
- Poser un nouveau widget, afin d'y insérer ce contenu.
Documents et fichiers
Par l'onglet Contenu → Documents et fichiers, vous pouvez accéder à la liste hiérarchique des bibliothèques de documents existantes.
Le fonctionnement est similaire à celui des bibliothèques d'images. Possibilité de :
Widget Liste de documents
Vous pouvez ensuite :
- Vérifier la configuration de votre widget Liste de documents, déjà posé dans votre page web, par le menu éditer
- Poser un nouveau widget, afin d'y insérer ce contenu
Création de contenus spécifiques
News
Par l'onglet Contenu → News, vous pouvez accéder à la liste des News existantes.
Il est possible de modifier une News existante par le bouton Actions → Contenu
On retrouve les mêmes actions possibles que lors de la modification d'une page.
Création de News
Dans la pages de news, cliquer sur le bouton vert Create an élément de news et renseigner les champs suivants :
Titre / Contenu / Résumé
Le titre et le résumé sont les éléments qui seront affichés dans le widget «News».
Le texte du contenu sera visible lorsque l’utilisateur cliquera sur l’actualité pour la consulter.
Catégories et tags
Vous devez choisir une catégorie pour votre actualité afin qu'elle s'affiche au bon endroit (en général actus publiques ou actus extranet pour les plus courantes) et éventuellement lui attribuer un tag.
Informations complémentaire / Plus d'options
A renseigner si nécessaire.
Champs personnalisés
Le champ vignette vous permet de choisir l'image pour illustrer votre actualité.
Vous pouvez ensuite :
- publier directement votre actualité,
- l’enregistrer comme brouillon,
- programmer une date de publication en cliquant sur « Plus d’actions ». Il est également possible de définir une date de dépublication.
Widget News
Vous pouvez ensuite :
- Vérifier la configuration de votre widget, déjà posé dans votre page web, par le menu éditer
- Poser un nouveau widget, afin d'y insérer ce contenu
Evènements
Les évènements fonctionnent sur le même principe que les news, avec une notion de “Dates - Lieu - Contact” en plus.
Par l'onglet Contenu → Evènements, vous pouvez accéder à la liste des évènements existants.
Il est possible de modifier un évènement existant par le bouton Actions → Contenu ou en cliquant sur le titre de l'évènement.
On retrouve les mêmes actions possibles que lors de la modification d'une page.
Création d'un évènement
Dans la pages “Evènements”, cliquer sur le bouton vert Créer un évènement et renseigner les champs suivants :
Titre / Contenu / Résumé
Le titre et le résumé sont les éléments qui seront affichés dans le widget «Evènement».
Le texte du contenu sera visible lorsque l’utilisateur cliquera sur l’évènement pour la consulter.
Répéter l'évènement
Vous pouvez choisir une fréquence de répétition de votre évènement si besoin.
Début de l'évènement… Fin de l'évènement…
Renseigner la période pour laquelle l'évènement aura lieu.
Fuseau horaire
Conserver le fuseau de Paris.
Catégories et tags
Vous pouvez choisir une catégorie pour votre évènement afin qu'il s'affiche au bon endroit et éventuellement lui attribuer un tag.
Calendar
Même principe que les catégories.
Emplacement
Renseigner le lieu de l'évènement.
Coordonnées
Renseigner, si besoin, les coordonnées d'un contact.
Plus d'options
Ne pas modifier.
Médias liés
Sélectionner une image qui servira de vignette pour votre évènement.
Vous pouvez ensuite :
- publier directement votre actualité,
- l’enregistrer comme brouillon,
- programmer une date de publication en cliquant sur « Plus d’actions ». Il est également possible de définir une date de dépublication.
Formulaires
Par l'onglet Contenu → Formulaires, vous pouvez accéder à la liste des Formulaires existants.
- Modifier un formulaire existant par le bouton “…” → Contenu
- Voir les réponses obtenues
On retrouve les mêmes actions que lors de la modification d'une page via le bouton Actions.
Création de Formulaires
Dans la pages de Formulaires, cliquer sur le bouton vert Créer un formulaire et renseigner les champs suivants :
Depuis l'onglet Présentation, faire ensuite glisser les différentes widgets afin de positionner les différents blocs du formulaire.
Pour chaque widget, un menu Editer permet de renseigner certaines informations ou d'accéder à des fonctionnalités supplémentaires.
- E-mail :
Demande de remplissage d'adresse E-mail. Contrôle la présence d'un “@” et d'une extension “.com ou .fr”
- Textbox / Paragraph textbox :
Une textbox ou paragraph textbox permettra à l’utilisateur de saisir du texte librement.
Même menu Editer que pour l'E-mail ci-dessus.
- Multiple choice / Checkboxes / Dropdown list :
Ces widgets proposeront seulement les valeurs que vous aurez renseignées au préalable.
- Multiple choice : Une case unique à cocher.
- Checkboxes : Plusieurs cases possibles à cocher.
- Dropdown list : Une proposition à sélectionner dans une liste déroulante.
- Content block :
Permet d'insérer du texte dans le formulaire.
Cliquer sur Créer du contenu ou sur Editer pour renseigner le contenu.
- Captcha :
Le widget Captcha oblige l’utilisateur à rentrer un code de sécurité avant la validation de votre formulaire. Ce procédé n’est pas nécessaire si vous placez votre formulaire dans la partie privée de votre site internet.
- Submit button :
Correspond au bouton d’envoi du formulaire.
Il se positionne automatiquement sur votre formulaire dès que vous placez une première widget.
Propriétés des Formulaires
Il est également possible de paramétrer un message suite à l'envoi du formulaire et une adresse mail recevant les notifications de réponses au formulaire :
- Puis sauvegarder.
Widget Formulaire
Vous pouvez ensuite :
- Vérifier la configuration de votre widget, déjà posé dans votre page web, par le menu éditer
- Poser un nouveau widget, afin d'y insérer ce contenu
Contenus génériques (partagés)
Par l'onglet Contenu → Contenu générique, vous pouvez accéder à la liste des contenus génériques existants.
Avantage : En utilisant cette méthode vous gagnerez du temps lorsque vous devrez apporter une modification à ce texte. En effet, pour les informations qui ne peuvent être intégrées dans le modèle de page mais qui sont pourtant présentes plusieurs fois sur votre site, les contenus génériques vous permettront de ne modifier qu’une seule fois ce contenu et il sera mis à jour automatiquement sur toutes les pages.
Création de Contenus génériques
Dans la pages de contenu générique, cliquer sur le bouton vert Créer un élément de contenu et compléter avec le contenu voulu :
Remplissez les champs demandés :
- Le titre donné à votre contenu générique ne s’affichera pas sur votre site. Il ne servira qu’à vous repérer lors de l’insertion des différents contenus dans vos pages.
- L’éditeur de Sitefinity est semblable à un éditeur de texte classique comme Word. Vous retrouvez les boutons d’actions classiques (mettre en gras, en italique…). En laissant votre souris sur un bouton, son action vous sera précisée dans une bulle d’information.
- Si vous souhaitez insérer un lien dans votre contenu :
- Sélectionnez le texte concerné
- Cliquez sur l’icône « Lien ».
- Vous pouvez ensuite choisir si ce lien concerne une adresse web, une page de votre site ou bien une adresse email.
Cliquer sur Créer cet élément de contenu pour valider
Modification d'un contenu générique dans les pages
Les contenus génériques peuvent être modifiés directement lors de l'édition des pages dans lesquels ils sont posés avec le widget le bloc de contenu.
Une fois le contenu générique créé, si vous ouvrez le menu “Editer” du widget bloc de contenu, vous obtenez deux boutons spécifiques:
- Modifier le contenu : Dans ce cas, le contenu sera modifié partout où il a été placé dans le site
- Arrêter le partage : Le partage sera arrêté à cet endroit précis. Le bloc de contenu redevient alors un bloc de contenu normal et vous pouvez le modifier sans que cela impacte les autres pages où le contenu partagé est posé.
E-commande
Dans Atys
Tout d'abord, vous devez, dans Atys, préciser les articles qui doivent apparaitre dans votre catalogue extranet. La sélection peut se faire
- Soit depuis les fiches articles
- Soit depuis les fiches Groupe Articles, si vous souhaitez que tous les articles du groupe soient sélectionnés (principe d'héritage d'Atys)
Pour cela, cochez la case “Catalogue extranet” dans les fiches concernées :
- Si un produit doit être retiré du catalogue extranet, il suffit de le décocher dans Atys. Après la réplication il disparaitra du catalogue.
- Si un produit est mis “Inactif” dans Atys, il est automatiquement sorti du catalogue extranet (passé le délai de réplication).
Dans Sitefinity
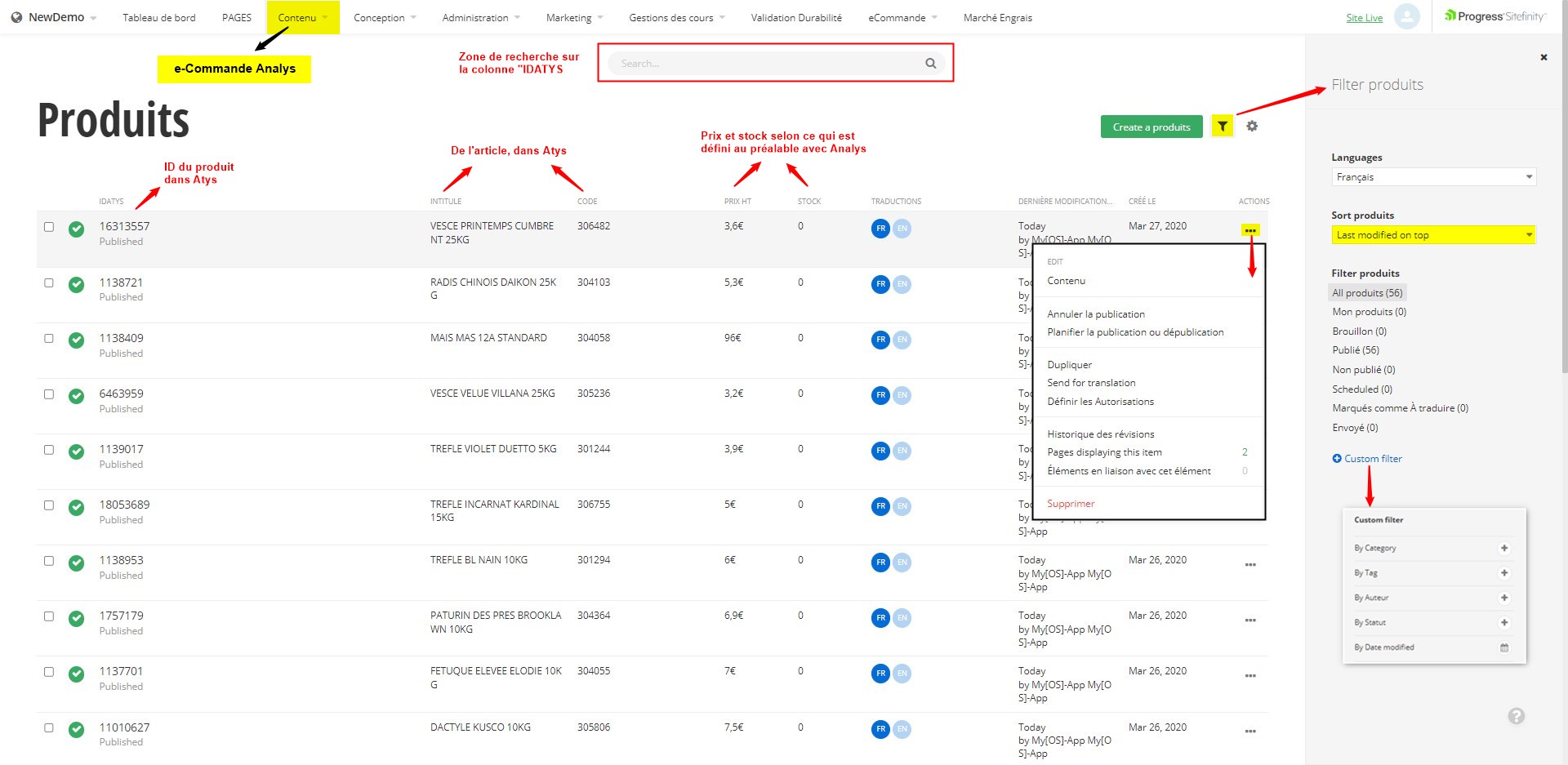
Par l'onglet Contenu → e-Commande Analys, vous pouvez accéder à la liste des produits référencés dans le catalogue extranet (renseignés comme tel dans Atys):
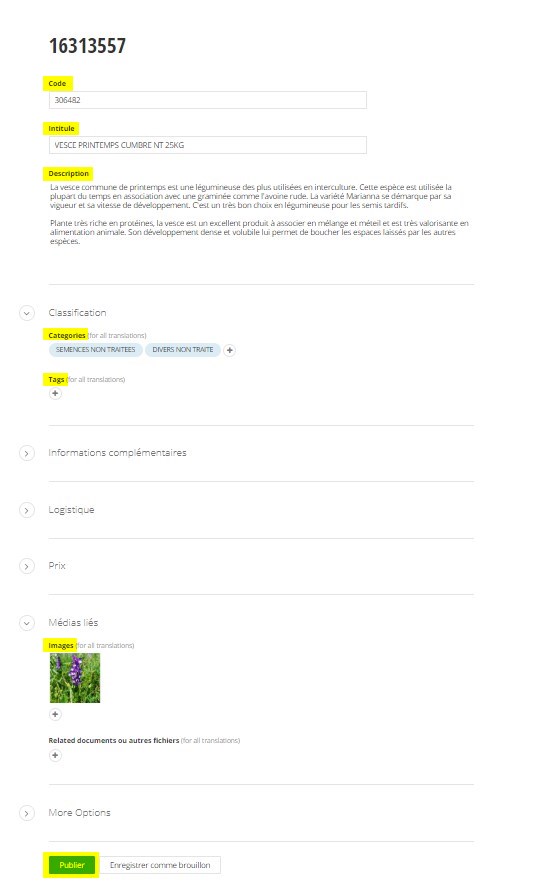
En cliquant sur l'ID du produit vous accédez à sa fiche :
Code / Intitulé
Ces informations sont remontées d'Atys. Ne pas les modifier !
Description
Renseigner ici la description qui apparaitra dans la fiche du produit, sur l'extranet.
Catégories
Ces informations sont remontées d'Atys et correspondent aux groupes articles aux quels sont rattachés l'article. Ne pas les modifier !
Tags
Mots clés servant lors de la configuration de l'affichage de produits suivant une classification particulière (Ex : Bio ou Promo)
Images
Ajouter une image qui apparaitra dans la fiche du produit sur l'extranet
Publier
Cliquer sur Publier pour valider les modifications apportées.
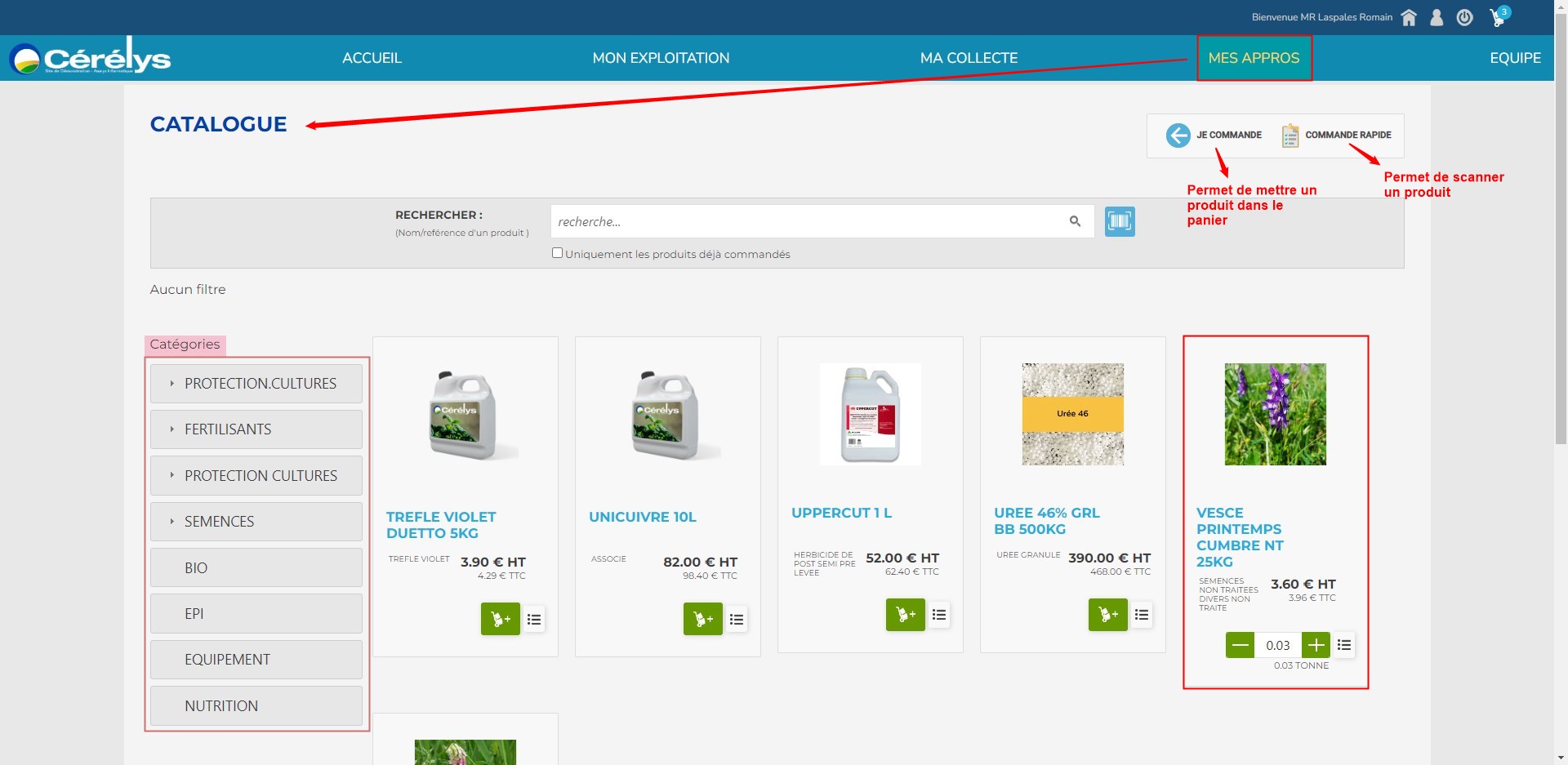
Dans l'extranet
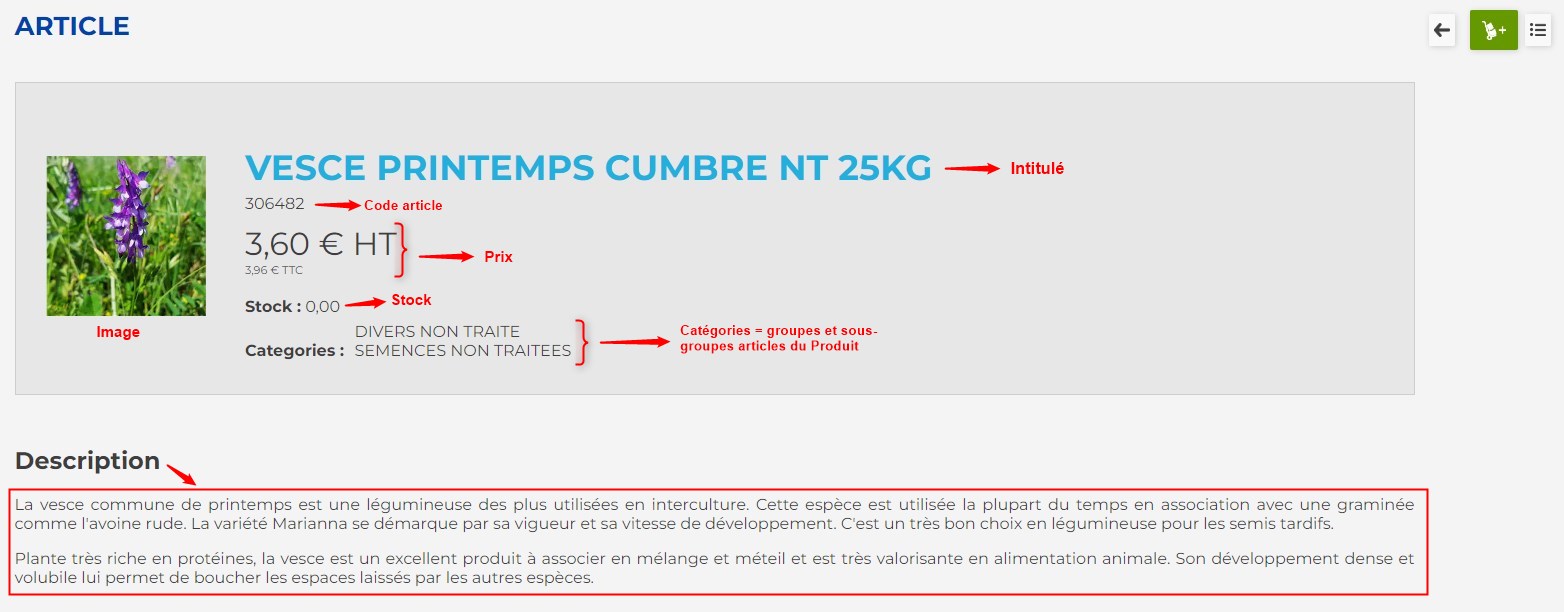
Les prix
L'affichage des prix est défini en amont avec Analys. Selon vos besoins, ils peuvent être affichés pour tout le monde, pour personne, ou uniquement pour les TCs et Administratifs.Les prix sont définis pour une base prix unique pour tout le catalogue, les conditions particulières du client ne peuvent pas être appliquées.
Le stock
Il est possible d'afficher le stock physique ou le stock disponibleCelui ci peut être informatif ou bloquant à la commande.
On affiche un seul stock, d'un seule entité stock, et non pas le stock des toutes les entités stocks.